Docker simplifies development workflows and ensures that there is consistency across environments. Below is a quick guide for dockerizing a React project, pushing it to Docker Hub, and deploying it on a DigitalOcean Droplet.
Steps to Dockerize and Deploy:
1. Create a Docker Account:
- Create an account on Docker Hub and install Docker on your machine.
2. Spin Up a React Project:
- Use `npx create-react-app dockerProject` to create a React project.
- Navigate into the project folder: `cd dockerProject`.
- Install dependencies: `npm install`.
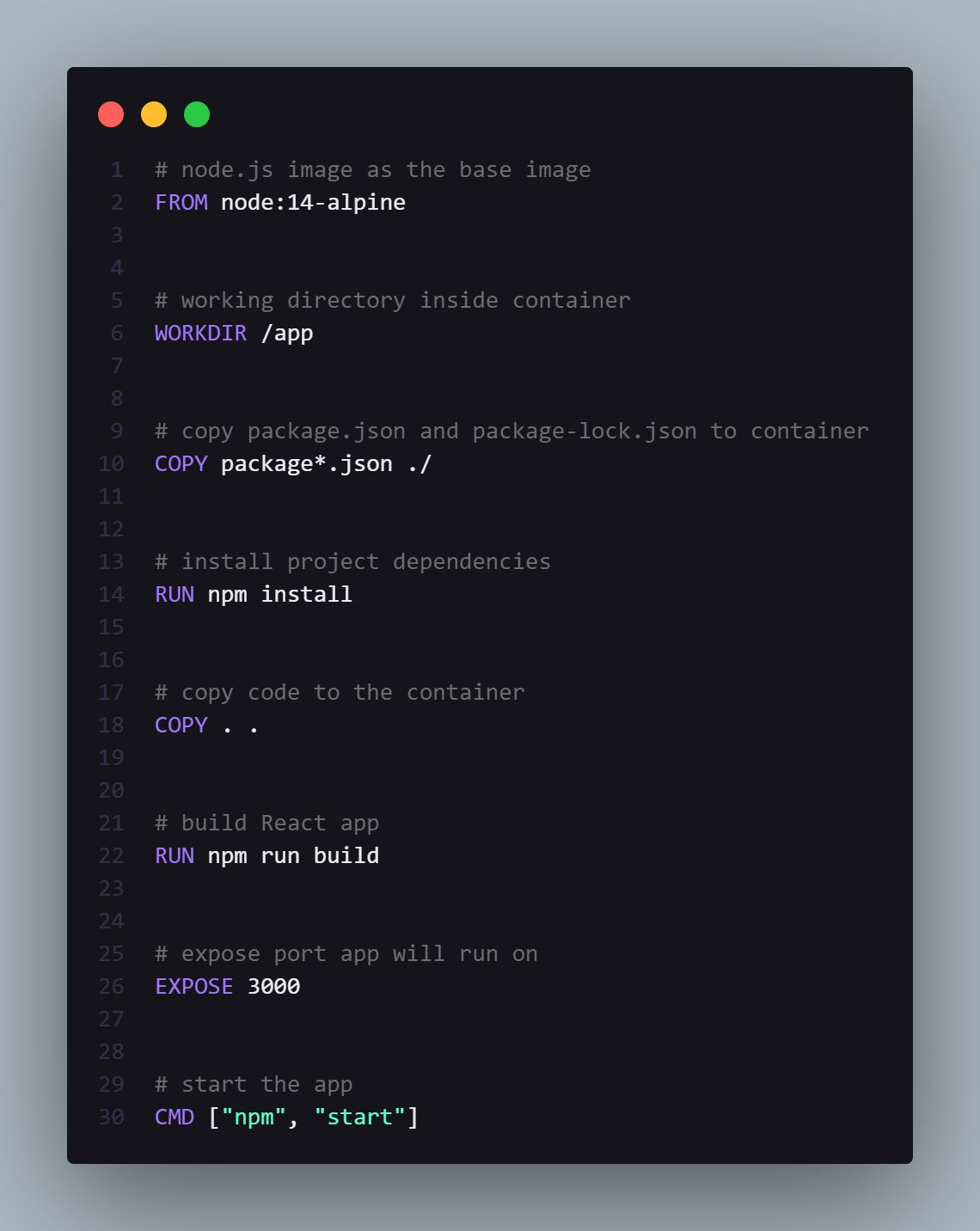
3. Create a Dockerfile:
- In the root of the project, create a Dockerfile. This file will outline the instructions for Docker on how to build and run your project in the cloud.
4. Build the Docker Image:
- Run the command: `docker build -t dockerreactimage .`
5. Run the Docker Container:
- Make sure nothing else is running on port 3000 to avoid conflicts.
- Use: `docker run -p 3000:3000 dockerreactimage` to run the project.
- It should now be available in the browser at: [http://localhost:3000](http://localhost:3000)
6. Login to Docker Hub:
- Run: `docker login` in your terminal and log into Docker Hub.
7. Tag the Docker Image:
- Tag the image for Docker Hub:
`docker tag dockerreactimage:latest yourNameHere/dockerreactapp:latest`
- Replace `yourNameHere` with your actual Docker Hub username.
8. Push the Docker Image:
- Push the image to Docker Hub:
`docker push yourNameHere/dockerreactapp:latest`
9. Deploy to DigitalOcean:
- SSH into your DigitalOcean Droplet:
`ssh root@<DROPLET_IP>` (replace `<DROPLET_IP>` with your Droplet's IP).
- Pull the Docker image from Docker Hub:
`docker pull yourNameHere/dockerreactapp:latest`
- Run the container on the Droplet:
`docker run -d -p 8080:3000 yourNameHere/dockerreactapp:latest`
- Your project will now be live in the cloud at: [http://<DROPLET_IP>:8080](http://<DROPLET_IP>:8080)
That's it! 🚀 You've successfully dockerized a React app and deployed it to the cloud using Docker Hub and DigitalOcean.