Keyframe animations are a visually appealing and simple way to enhance the client experience when they load your web application. Depending on your goals, there are many useful resources available for inspiration and guidance.
Why Use Keyframe Animations?
Keyframe animations add interactivity and make elements stand out to the user. For example, if you want a button to wiggle when the client hovers over it, drawing their attention to a clickable action, you can achieve this with a simple CSS keyframe animation.
How Do Animations Work?
Animations in CSS look for three key elements:
- Name: This is the identifier for the animation (e.g., "wiggle").
- Duration: How long the animation will last (e.g., "0.5s").
- Action: The steps or transformations you want to take place (e.g., rotate, scale).
Tip: Keep animations simple! Clients appreciate fun and subtle animations, but complex animations that slow down navigation or delay page responsiveness can become frustrating.
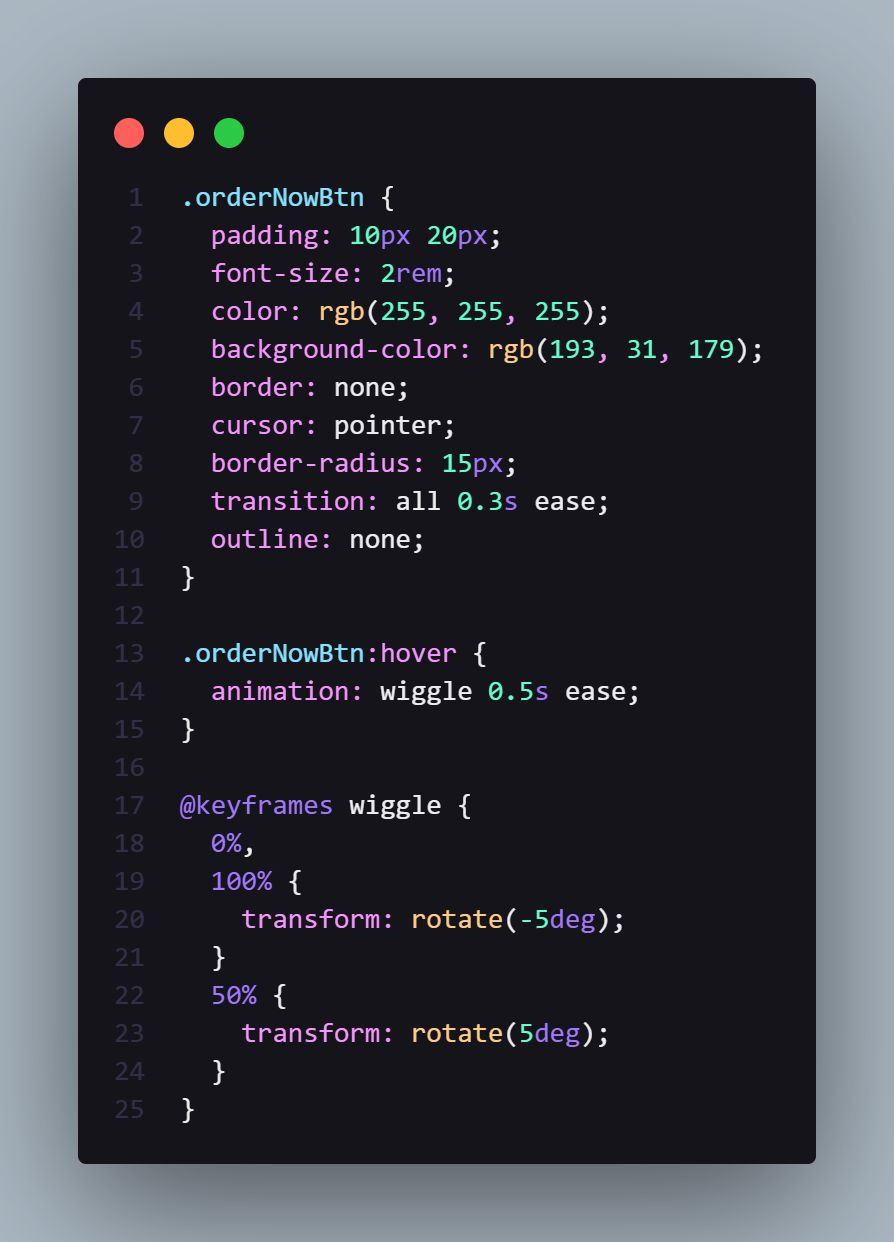
Example - Wiggle Animation:
Below is an example of a wiggle animation applied to an "Order Now" button when hovered.
```css
/* Define the wiggle keyframe */
@keyframes wiggle {
0% { transform: rotate(0deg); }
25% { transform: rotate(5deg); }
50% { transform: rotate(-5deg); }
75% { transform: rotate(5deg); }
100% { transform: rotate(0deg); }
}
/* Apply the animation to the button on hover */
.order-now-button:hover {
animation: wiggle 0.5s ease-in-out;
}
```
This animation will make the button rotate back and forth when hovered, grabbing the client’s attention without overwhelming them.
Animations can be easily customized to fit your project, so feel free to adjust the timing and transforms to match your design needs!